

















其实很简单 只需要一段代码即可 即可实现
在主题模板文件的相对应位置加入免责声明代码
演示截图

<fieldset style=" border: 1.5px dashed #e600ff; padding: 10px; border-radius: 5px; line-height: 2em;font-weight: 700;color: var(--key-color);background-color: var(--body-bg-color);">
<legend align="center" style=" margin-bottom: -2px;width: 30%;text-align: center; background-color: #008cff; border-radius: 999px; background-image: linear-gradient(to right, #99d8ff, #ff7753);border: 1.5px dashed #008cff;">免責(zé)聲明</legend>
<span class="btn-info btn-xs">1</span> 本網(wǎng)站名稱:
<span style="color: #3333ff">
<span style="color: #FF6666; font-size: 15px">
<strong>殼殼博客</strong>
</span>
</span>
<br>
<span class="btn-info btn-xs">2</span> 本站網(wǎng)址:
<span style="color: #3333ff">
<span style="color: #FF6666; font-size: 15px">
<strong>CCCUO.COM</strong>
</span>
</span>
<br>
<span class="btn-info btn-xs">3</span> 本網(wǎng)站的文章部分內(nèi)容部分來(lái)源于網(wǎng)絡(luò),僅供大家學(xué)習(xí)與參考,如有侵權(quán),請(qǐng)聯(lián)系本站站長(zhǎng)進(jìn)行下架刪除聯(lián)系微信:ez3300
<a target="_blank">ez3300</a>進(jìn)行刪除處理。
<br>
<span class="btn-info btn-xs">4</span> 本站一切資源不代表本站立場(chǎng),并不代表本站贊同其觀點(diǎn)和對(duì)其真實(shí)性負(fù)責(zé)。
<br>
<span class="btn-info btn-xs">5</span> 本站信息來(lái)自網(wǎng)絡(luò),版權(quán)爭(zhēng)議與本站無(wú)關(guān)。您必須在下載后的24個(gè)小時(shí)之內(nèi),從您的電腦或手機(jī)中徹底刪除上述內(nèi)容。如果您喜歡該程序,請(qǐng)支持正版,購(gòu)買注冊(cè),得到更好的正版服務(wù)
<br>
<span class="btn-info btn-xs">6</span> 本站資源大多存儲(chǔ)在云盤如《藍(lán)奏云》《百度網(wǎng)盤》等,如發(fā)現(xiàn)鏈接失效,請(qǐng)聯(lián)系我們我們會(huì)第一時(shí)間更新。
<br>
<span class="btn-info btn-xs">7</span>本站提供的一切軟件、教程和內(nèi)容信息僅限用于學(xué)習(xí)和研究目的;不得將上述內(nèi)容用于商業(yè)或者非法用途,否則,一切后果請(qǐng)用戶自負(fù)。
<br></fieldset>]]>
<style type="text/css">
body{background:#00080a}
.clock {width:230px;margin:0 auto; padding:30px; border:0px solid #333; color:#fff; }
#Date { font-family:'BebasNeueRegular', Arial, Helvetica, sans-serif; font-size:17.5px; text-align:center; text-shadow:0 0 5px #00c6ff; }
.ys { width:230px; margin:0 auto; padding:0px; list-style:none; text-align:center; }
.ys2 { display:inline; font-size:2.5em; text-align:center; font-family:'BebasNeueRegular', Arial, Helvetica, sans-serif; text-shadow:0 0 5px #00c6ff; }
#point { position:relative; -moz-animation:mymove 1s ease infinite; -webkit-animation:mymove 1s ease infinite; padding-left:10px; padding-right:10px; }
@-webkit-keyframesmymove
{
0% {opacity:1.0; text-shadow:0 0 20px #00c6ff;}
50% {opacity:0; text-shadow:none; }
100% {opacity:1.0; text-shadow:0 0 20px #00c6ff; }
}
@-moz-keyframesmymove
{
0% {opacity:1.0; text-shadow:0 0 20px #00c6ff;}
50% {opacity:0; text-shadow:none; }
100% {opacity:1.0; text-shadow:0 0 20px #00c6ff; }
}
</style>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.6.4.min.js"></script><!--網(wǎng)站已經(jīng)調(diào)用這段,可以刪除-->
<script type="text/javascript">
$(document).ready(function() {
var monthNames = [ "01", "02", "03", "04", "05", "06", "07", "08", "09", "10", "11", "12" ];
var dayNames= ["星期日","星期一","星期二","星期三","星期四","星期五","星期六"]
var newDate = new Date();
newDate.setDate(newDate.getDate());
$('#Date').html(newDate.getFullYear() + " 年 " + monthNames[newDate.getMonth()] + ' 月 ' + newDate.getDate() + ' 日 ' + dayNames[newDate.getDay()]);
setInterval( function() {
var seconds = new Date().getSeconds();
$("#sec").html(( seconds < 10 ? "0" : "" ) + seconds);
},1000);
setInterval( function() {
var minutes = new Date().getMinutes();
$("#min").html(( minutes < 10 ? "0" : "" ) + minutes);
},1000);
setInterval( function() {
var hours = new Date().getHours();
$("#hours").html(( hours < 10 ? "0" : "" ) + hours);
}, 1000);
});
</script>
</head>
<body>
<div class="clock">
<ul class="ys">
<li id="hours" class="ys2"> </li>
<li class="ys2" id="point">:</li>
<li class="ys2" id="min"> </li>
<li class="ys2" id="point">:</li>
<li class="ys2" id="sec"> </li>
</ul>
<div id="Date"></div>
</div>
]]>

复制下方代码添加在页脚footer.php文件</body>前
<span class="token tag"><span class="token punctuation"><</span>div <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>mophp_ad_left<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token punctuation"><</span>a <span class="token attr-name">target</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>_blank<span class="token punctuation">"</span></span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>https://www.mophp.cn<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token punctuation"><</span>img<span class="token style-attr language-css"><span class="token attr-name"> style</span><span class="token punctuation">="</span><span class="token attr-value"><span class="token property">max-width</span><span class="token punctuation">:</span><span class="token number">100%</span><span class="token punctuation">;</span><span class="token property">max-height</span><span class="token punctuation">:</span><span class="token number">100%</span><span class="token punctuation">;</span></span><span class="token punctuation">"</span></span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>https://cdn.mophp.cn/wp-content/uploads/2020/07/1595052372-94ddba6a4e605fb.gif<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token punctuation"></</span>a<span class="token punctuation">></span></span><span class="token tag"><span class="token punctuation"></</span>div<span class="token punctuation">></span></span>复制下方css样式添加在主题css文件或主题自定义样式中
<span class="token comment">/*左側(cè)懸浮廣告*/</span>
<span class="token selector"><span class="token class">.mophp_ad_left</span> </span><span class="token punctuation">{</span>
<span class="token property">position</span><span class="token punctuation">:</span> fixed<span class="token punctuation">;</span>
<span class="token property">left</span><span class="token punctuation">:</span> <span class="token number">50%</span><span class="token punctuation">;</span>
<span class="token property">margin-left</span><span class="token punctuation">:</span> -<span class="token number">840</span>px<span class="token punctuation">;</span>
<span class="token property">bottom</span><span class="token punctuation">:</span> -<span class="token number">70</span>px<span class="token punctuation">;</span>
<span class="token property">z-index</span><span class="token punctuation">:</span> <span class="token number">10</span><span class="token punctuation">;</span>
<span class="token property">width</span><span class="token punctuation">:</span> <span class="token number">137</span>px<span class="token punctuation">;</span>
<span class="token property">height</span><span class="token punctuation">:</span> <span class="token number">325</span>px<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token atrule"><span class="token rule">@media</span> screen and <span class="token punctuation">(</span><span class="token property">max-width</span><span class="token punctuation">:</span><span class="token number">1490</span>px<span class="token punctuation">)</span></span> <span class="token punctuation">{</span>
<span class="token selector"><span class="token class">.mophp_ad_left</span></span><span class="token punctuation">{</span><span class="token property">display</span><span class="token punctuation">:</span>none<span class="token punctuation">}</span>
<span class="token punctuation">}</span>
<span class="token atrule"><span class="token rule">@media</span> screen and <span class="token punctuation">(</span><span class="token property">max-width</span><span class="token punctuation">:</span><span class="token number">768</span>px<span class="token punctuation">)</span></span> <span class="token punctuation">{</span>
<span class="token selector"><span class="token class">.mophp_ad_left</span></span><span class="token punctuation">{</span><span class="token property">position</span><span class="token punctuation">:</span> fixed<span class="token punctuation">;</span><span class="token property">right</span><span class="token punctuation">:</span> <span class="token number">5</span>px<span class="token punctuation">;</span><span class="token property">width</span><span class="token punctuation">:</span> <span class="token number">80</span>px<span class="token punctuation">;</span><span class="token property">height</span><span class="token punctuation">:</span> <span class="token number">80</span>px<span class="token punctuation">;</span><span class="token property">text-align</span><span class="token punctuation">:</span> center<span class="token punctuation">;</span><span class="token property">cursor</span><span class="token punctuation">:</span> pointer<span class="token punctuation">;</span><span class="token property">z-index</span><span class="token punctuation">:</span> <span class="token number">99</span><span class="token punctuation">;</span><span class="token property">left</span><span class="token punctuation">:</span> initial<span class="token punctuation">;</span><span class="token property">bottom</span><span class="token punctuation">:</span> <span class="token number">70</span>px<span class="token punctuation">;</span><span class="token property">top</span><span class="token punctuation">:</span> inherit<span class="token punctuation">;</span><span class="token property">display</span><span class="token punctuation">:</span> block<span class="token punctuation">;</span><span class="token punctuation">}</span>
<span class="token punctuation">}</span>
<span class="token comment">/*左側(cè)懸浮廣告結(jié)束*/</span>]]>
这篇文章就来分享下如何有效删除证书缓存文件,以便让新申请的证书生效。
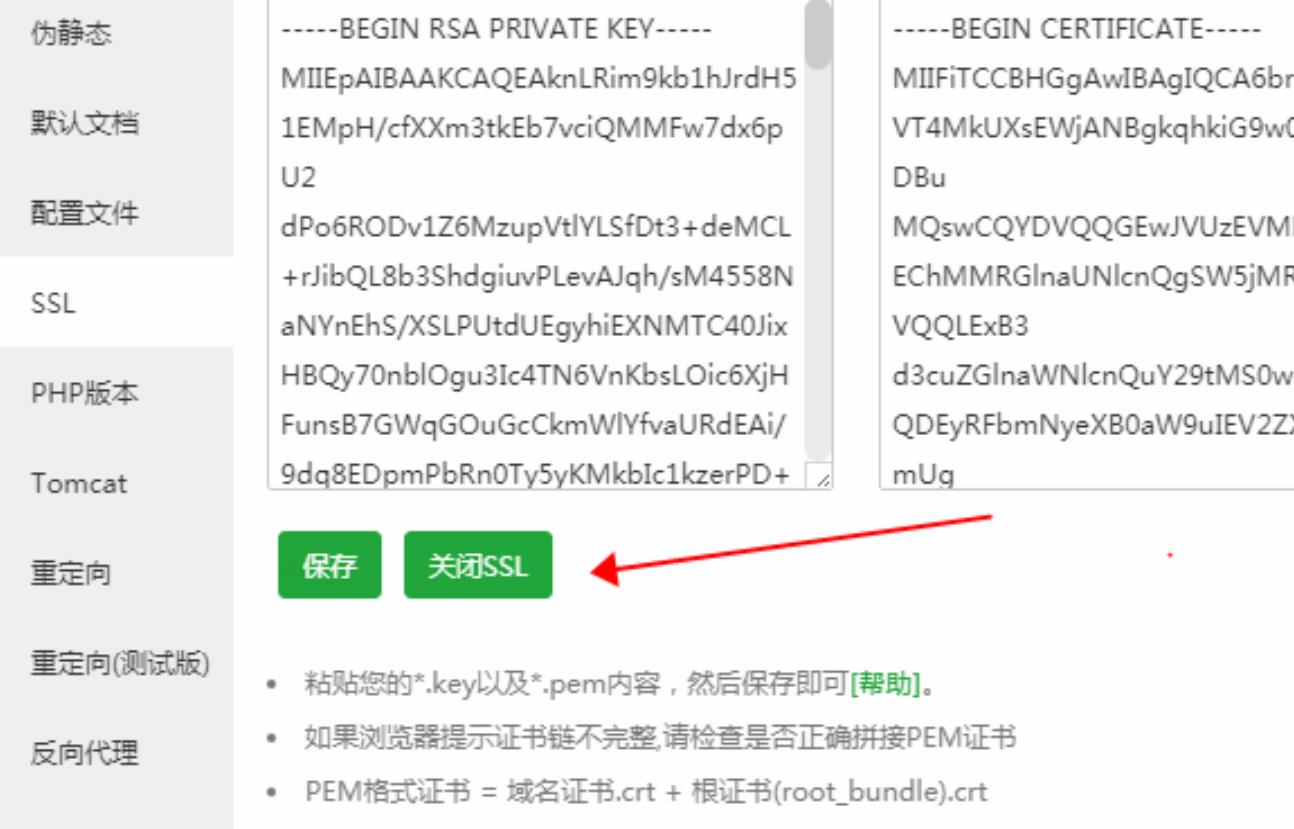
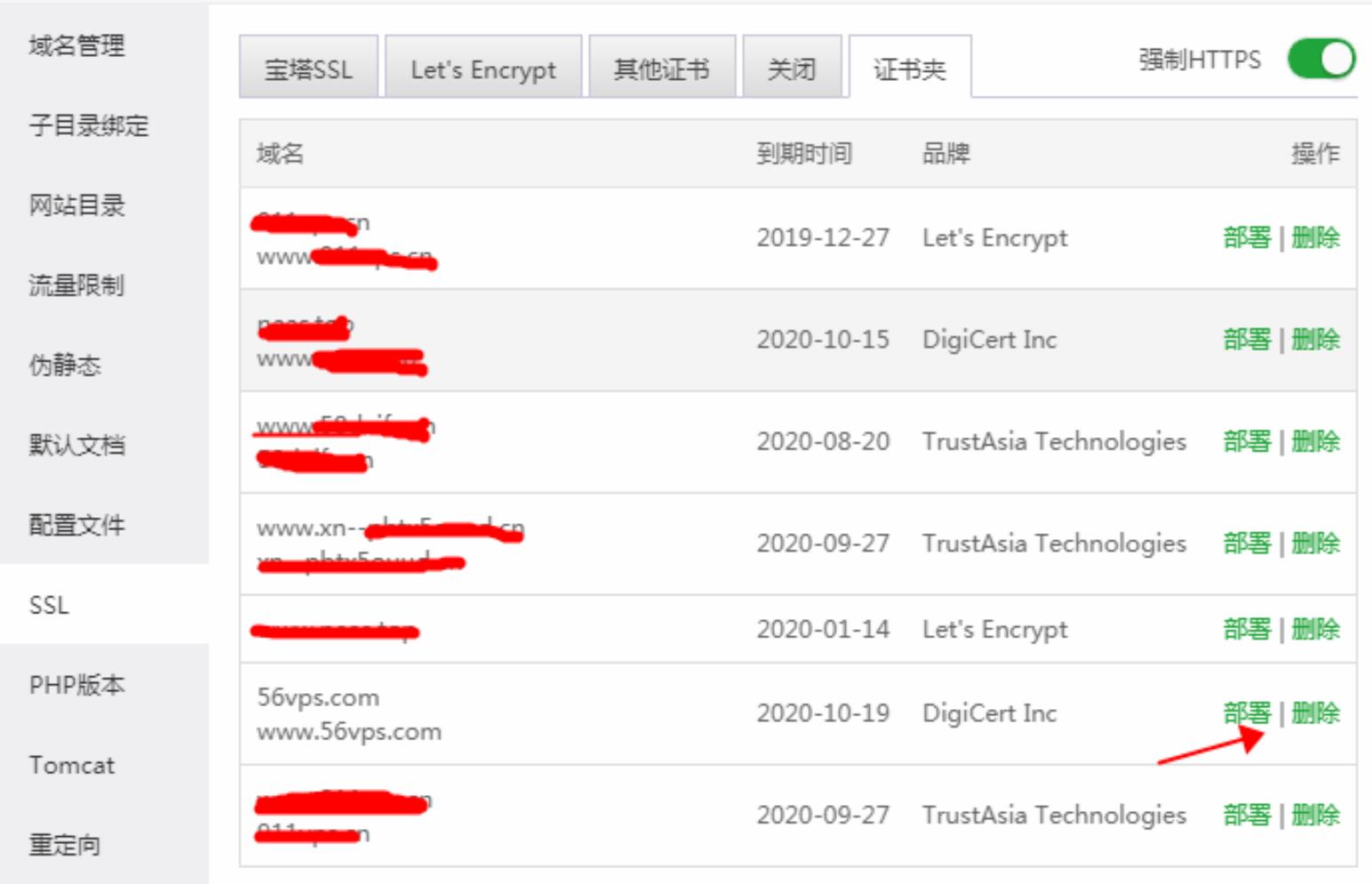
一:关闭SSL
我们先关闭SSL证书,这个大家都会的吧。如图:

二:证书夹
网站配置的证书夹,我们删除掉,如图:

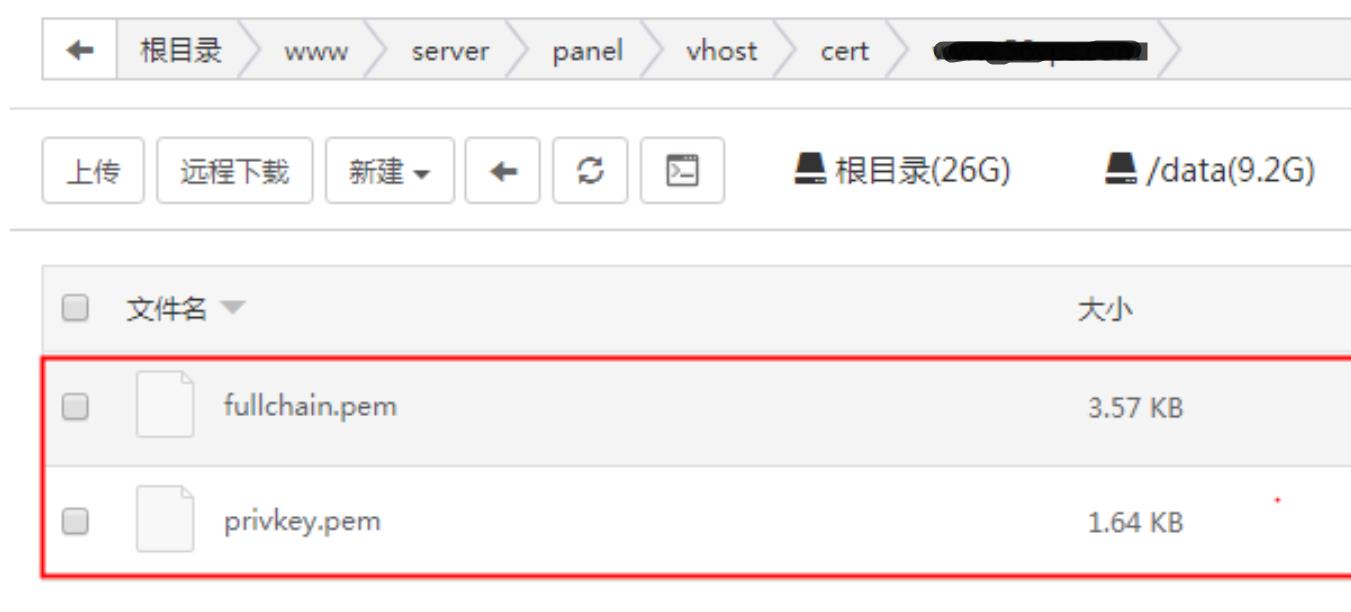
三:寻找SSL证书路径
网站配置里有一路径我们看下:如下
ssl_certificate /etc/letsencrypt/live/www.yizumtv.com.cn/fullchain.pem; ssl_certificate_key /etc/letsencrypt/live/www.yizumtv.com.cn/privkey.pem;
一会,我们寻这路径把这两个文件删掉。如图:

把这里的文件删除掉,不用担心,一会去重新申请还是会生成的。
最后
先关闭证书,删除证书夹,删除生成的证书文件,接着去重新申请SSL证书,发现续签的日期又恢复正常了,有时候不能自动续签也会因为这样的原因,如果需要自动续签我们一定要用DNS的方式。
这个问题的起因是因为小目手动去面板关掉SSL重新申请,得到的还是之前的证书,试了很多方法都是这样,小目自己也是没撤了,就把涉及到有证书的地方都删掉,就这样问题也解决了。
]]>
根据我自己的使用经验,不同的俄罗斯VPS提供商在平台的安全性、价格、性能、性价比、用户体验以及售后服务等方面都有所差异。但是,我可以向大家推荐几个值得关注的平台,供大家根据自己的实际需求进行选择。
先放出各家厂商俄罗斯vps的各个维度的对比。
5家厂商俄罗斯vps云服务器对比
| 厂商 | JustG | 萤光云 | 恒创科技 | PQHosting | yandex |
|---|---|---|---|---|---|
| 实例配置 | 2H1G | 1H2G | 1H1G | 1H1G | 2H4G |
| 价格/月 | 140人民币 | 49人民币 | 89人民币 | 35人民币 | 212元 |
| 带宽/流量 | 500M/1T | 50M/2T | 2M | 1G共享 | 无 |
| 是否支持退款 | ✅三天条件退款 | ✅五天内无理由全额退款 | ✅ | ❌ | ❌ |
| 是否支持试用 | ❌ | ✅ | ❌ | ❌ | ❌ |
| 是否支持win | 额外加钱 | ✅ | ✅ | ❌ | ✅ |
| 支付方式 | 信用卡、PayPal | 支付宝、微信 | 支付宝 | 信用卡、PayPal、加密货币 | 信用卡 |
| 售后服务 | 工单 | QQ、客服电话 | 工单 | 工单、邮件 | 工单 |
| 线路 | 国际BGP | 国际BGP | 国际BGP | 国际BGP | 国际BGP |
注:汇率我直接按7来算。
购买俄罗斯vps的个人经验
1、在价格上PQHosting是最低的,如果你只要一个小配置的机器挂个人站或建个节点,且后续不考虑升级或者其它的话,可以考虑,就是付费非常麻烦,我试了五次失败了四次,最后是用朋友的卡才成功的。
2、在售后方面,用户体验上萤光云是最好的,直接QQ支持,还能五天内无理由全额退款,他们的售后小姐姐拉着工程师帮我解决了好几个很麻烦的的问题。在我的业务范围内,他们家性价比也是目前我用过最高的。
3、如果你用来跑带宽、搞下载站,建议用JustG、PQHosting、Arkec,他们的带宽都比较大,虽然是共享的,但总比恒创科技2M好得多。
4、在线路上,我用过的绝大多数都是国际BGP,现在网上很少有CN2 GIA的,有的话价格也比较高。延迟大概在200多,完全可以接受。
选购俄罗斯vps的FAQ
1. 俄罗斯VPS有哪些优势?
俄罗斯VPS通常在网络连接方面表现优异,适用于需要与俄罗斯地区用户建立稳定连接的应用。此外,俄罗斯的数据隐私法规可能对某些用户具有吸引力。
2. 我如何选择合适的俄罗斯VPS提供商?
考虑网络速度、数据中心地理位置、用户评价、技术支持质量和价格等因素。确保提供商的服务器在俄罗斯地理位置合适,以保障良好的连接。
3. 俄罗斯VPS的网络连接质量如何?
大多数优质VPS提供商会在数据中心建立强大的网络基础设施,以确保高速、稳定的网络连接。您可以通过查询用户评价或进行网络速度测试来评估连接质量。
4. 是否需要了解俄罗斯的数据隐私法规?
是的,了解俄罗斯的数据隐私法规对于保护您的数据至关重要。确保您选择的VPS提供商遵守相关法规,并采取适当的安全措施来保护您的数据。
5. 我是否需要俄罗斯境内的VPS?
如果您的目标用户主要位于俄罗斯,那么选择位于俄罗斯境内的VPS可能会提供更好的连接质量。如果只是需要连接俄罗斯地区的用户,也可以选择距离较近的国家。
6. 是否可以在俄罗斯VPS上托管敏感数据?
在托管敏感数据之前,确保您选择的VPS提供商具有适当的安全措施,如数据加密、防火墙和入侵检测系统。同时,了解数据保护法规以确保合规性。
7. 是否可以使用俄罗斯VPS进行游戏服务器托管?
是的,俄罗斯VPS可以用于托管游戏服务器。确保您选择的VPS具有足够的计算资源和网络带宽来满足游戏服务器的需求。
8. 俄罗斯VPS的成本如何?
俄罗斯VPS的价格因提供商、配置和功能而异。通常,您可以选择不同的价格计划,以满足您的预算和需求。同时,要确保您了解费用中是否包括技术支持、数据流量等内容。
最后
还有一款gcore未测试,市场口碑不错。没有俄罗斯的点可惜了。
justhost这款体验心得后续补,
]]>
阿里云服务器因为其稳定的使用性能受到很多人的关注和喜爱,在阿里云服务器里面你可以进行很多服务,那么我们首先需要注册一个账号才能运用以上功能。
进入到官网以后,在其左上角处有一个登陆和注册按钮,如果你没有账号,直接注册一个即可,记得完成实名认证哦。
阿里云直达注册链接:https://ecs-buy.aliyun.com/simple/#/simple

可以一键购买,也可以自定义购买。
地域及可用区:一般我建议大家选择沿海地区的,比较快。
实例规格:我买云服务器里面都是三五个站点,所以我选择2核4G的足够了。后期可以升级的。小白最低配也没事。
镜像:CentOS、 Windows Server、 Ubuntu都可以。我习惯用LINUX所以选择CentOS
常见镜像有:
- Linux类镜像:CentOS、CoreOS、Debian、FreeBSD、openSUSE、Ubuntu、SUSE和Tencent Linux等;
- Windows Server镜像:Windows Server 2012 R2数据中心版、2019、2016等版本。
存储:一般我都是选择40G,足够用,小白可以选择低点的。相当于电脑的硬盘,你可以选择500G也可以选择250G。看你存储多少。后面可以扩容,建议少点。
]]>
当我们想部署网站的时候,经常会听到vps、云主机、虚拟机等关键字,那么你知道这几者之间的区别吗?本文就讲解一下VPS、云主机、虚拟机之间的区别。
什么是VPS
VPS 是Virtual Private Server的英文缩写,即虚拟专用服务器。VPS就是讲一台物理服务器分隔成多个独立的虚拟专享服务器。要实现VPS需要容器技术和虚拟化技术。
容器技术是什么呢?容器顾名思义就是装载东西的,容器技术就是将各种各样的功能打包成一个整体,而容器就是装载这个整体的。比如现在很火的Docker就是容器技术的一种体现。
虚拟化技术是什么呢?虚拟化技术其实是一种资源管理技术,在个人PC上内存、CUP、磁盘这些都是不可以分隔的,而虚拟化技术就是打破这个整体,将CUP、内存、磁盘等资源可以划分成N多份,每一份相对来说就是一个独立的整体。
VPS就是利用容器技术和虚拟化技术将一台物理机划分为N台独立的服务器,划分出来的服务器之间是相互独立的互不影响,每台服务器有独立的IP、CPU、内存、磁盘,划分出来的每台服务器就是VPS。用户使用VPS就像是使用一台独立服务器一样,你可以自定义的安装想要的软件。
什么是云主机
相信你经常会听到阿里云、腾讯云、亚马逊云等热门词,但是这些云是什么意思呢。互联网中的云你可以粗略的理解为集群,一台单独的服务器无法构成云,一台服务器的计算能力始终是有限的,将N多台服务器通过云技术组建成一个集群就可以理论上提供无限大的计算能力。
那么云主机又是什么呢?VPS的是什么我们已经讲过,从内部看云主机在使用上和VPS几乎是一样的,从外部来看云主机是更高级是VPS,VPS是在一台服务器,不管怎么扩展都超不过这台服务器的计算能力,然而云主机是一个超大集群服务器分出来的,理论上他的最大计算能力就是整个集群的计算能力,因此云主机相对于VPS而言它的扩展性更好。当然云主机技术相比VPS技术更加的困难。
什么是虚拟主机
虚拟主机也是将一台服务器分隔成若干个虚拟的专享使用空间,然而空间都不能自定义,只能支持特定的功能,并且都使用一个ip,更重要的是各个空间之间是会相互影响的,包括cpu、内存、磁盘这些都是共享的。直观来讲就是一台服务器分隔成多个空间,然后共多用户共同使用服务器资源。
VPS、云主机、虚拟机区别
通过上面的讲解你一定知道了VPS、云主机、虚拟机的各自特点,所以他们的区别就很明显了,现在我们用租房打个比方来说明:
- 虚拟机:是一套房,隔离出来了N多个房间,房间只有基本的床、凳子等私人的东西,然而厕所、厨房、洗衣机等等这些都是公共使用了,相互之间使用是有影响的。
- VPS:同样是一大套房分隔出来的N个房间,但是房间里面有厕所,有洗衣机,这些你是独立的,你还可以安装其他家电,就想是一个独立的小公寓一样,房间与房间之间没有任何的共享资源,都是独立的。
- 云主机:就像是一栋大楼,楼房中公寓的墙壁都是打穿了的是一个超大的空间,你需要多大的空间,就用隔离板给你隔离出多大的空间,在空间内是一个独立,空间外面是完全不影响的,如果你突然觉得空间不够了,那么还可以把隔离板移动来扩大空间,具有很好的扩展性。
怎样选择VPS、云主机、虚拟机
从分析中可以看到,云主机要好于VPS,VPS要好于虚拟机,但是越好技术就越复杂,成本就越高,价格就更昂贵。选当然是选最合适的,不一定要选最好的,如果你只是一个人开发人员,只是需要部署一个个人站,那么虚拟主机就够了;如果你是像部署一个小型企业的官网之类的,那么你选择一个VPS就够了;如果你的网站访问量很大,并且还会持续发展,那么你最好是选择云主机。
但是国内购买的时候一定要注意,除了几家大型的云主机供应商,如阿里云、腾讯云,其他小型主机商所宣称的云主机基本都是VPS,因为云主机需要的管理技术是很复杂的,而且成本很高,一般小型的主机供应商是做不了的,所宣称的云主机基本都是从一台物理服务器分隔出来的VPS,所以千万不要过分相应小型主机商所宣称的云主机。美国VPS 等国外VPS一般提供的都是云主机,只是小型公司的云没有多大,如果想亚马逊云、微软云这种就是真正大型概念上理解的云主机了,值得提到的一点就亚马逊云在全球的体量是排在全球第一位,这点国内的阿里云还远远比不上呢。
通过上面的讲解你一定了解了VPS、云主机、虚拟机这三者各自的特点和区别,总之一句话:虚拟机是单间、VPS的青年公寓、云主机则是豪华套房。
]]>建站新手可能还不会域名解析,现在就由我来告诉大家如何在阿里云进入域名解析。不会的朋友,可以按以下操作步骤来域名解析哦
首先,我们登录阿里云,然后点击右上角的【控制台】,进入控制台。

找到工作台里面的域名模块。

在域名控制台,我们就可以看到自己该账号下的域名了。在要解析的域名右侧,点击【解析】

在域名解析页,我们点击【添加记录】

重点来了,解析的内容之记录类型。一般就两种,云服务器或VPS的话,选择A,虚拟主机的话,选择CNAME就行。

主机记录。阿里云在主机记录旁边有个问号。大家点击就可以看下主机记录是什么。通俗的讲就是域名前缀。不懂的请点击问号查看。

解析线路,选择默认就行。
记录值。这个就是服务器或者虚拟主机的外网IP地址。在你购买的服务器查看。TTL,这个默认的10分钟就行。最后点击【确定】就解析好了。

这只是解析了一个前缀。若你的网站想www和不加www前缀都能访问。那你要至少要解析这两个。解析好后,我们等几分钟,就可以访问我们的网站了。
]]>对于一个网站来说,有一个好的域名相当于有一个好的公司门面,而且在做网络品牌的时候,也更容易让人记住。现在给大家讲述一下:怎么挑选一个好域名?什么域名才是好域名?
我们常见的 “www” 开头的这种网址就是典型的子域名
比如:
www.zhihu.com (知乎官網(wǎng))
zhuanlan.zhihu.com (知乎專欄網(wǎng)址)
www.baidu.com (百度官網(wǎng))
pan.baidu.com (百度網(wǎng)盤網(wǎng)址,百度的子域名)以上均为子域名,去掉 前缀 后的才是主域名,加上前缀的都是子域名

一、域名要短
首先要简单记当然越短越好。简单记的域名会添加用户的回头率,比如:
ele.me 餓了么
baidu.com 百度
zhihu.com 知乎
weibo.com 微博二、域名后缀
域名的后缀有十分多,我们在域名采购之前首先要思考的即是域名的后缀疑问。域名后缀一般都是com和cn,就市场使用来说,.com域名无疑是最具诱惑力的。而.net及.org域名就差得多了。
依此能够分为以下几类:
- A级:.com
- B级:.net
- C级:.org及其他顶级域名。
- D级:二级域名(如.com.cn若答应转让的话)
三、域名的意义双拼类
意义双拼类的报价上也是不菲的,有的甚至能达到上千万。这些年连一些三拼域名的报价都一路飚升。比如:
電商目錄:dianshangmulu.com四、域名的意义:
域名的意义也是域名价值的要素之一,如以一些常用的英文单词或中文拼音缩写来命名的域名比较有价值,我们也将其分为以下几个等级:
- A级:以一些常用的有意义、简单的英文单词为域名
- B级:以一些简略、明晰的中文拼音或一些不常用但有意义的英文单词为域名
- C级:由两个词组成的域名
- D级:由三个词以上构成的域名
- E级:无显着意义的域名
五、掉下来的老域名
一些高权重高PR的域名过期后没续费,也是出资的首选。假如是自己要搭站的话,自己主张仍是去找几个差不多掉下来的域名吧。
一个域名等于网站的姓名,具有一个好域名是一个网站做大的本钱。大家一定要避免采购一些冷门的后缀,当然假如是自己要搭站的话,找几个短一点的冷门后缀仍是不错的。
现在好的域名越来越少,大家如果有需要可以在新网上选购,据小编了解,新网主要业务就是做域名,是国内较大的域名服务商,相信在这样的平台上大家都可以挑选到自己满意的好域名!
]]>