其实,别人要想搞你,怎么都能搞到。没什么卵用。
今天给大家一段,防君子不防小人的网页禁止右键和F12的js
<script language=javascript>
function stop(){
clear();
return false;
}
document.oncontextmenu=stop;
function clear(){
window.location.reload();
}
document.onkeydown =document.onkeyup = document.onkeypress=function(){
clear();
return(false);
}
document.onselectstart=new Function('event.returnValue=false;');
</script>]]>
将下面的代码添加到主题的 functions.php 文件中:
function add_copyright_text() {
if (is_single()) { ?>
<script type='text/javascript'>
function addLink() {
if (
window.getSelection().containsNode(
document.getElementsByClassName('entry-content')[0], true)) {
var body_element = document.getElementsByTagName('body')[0];
var selection;
selection = window.getSelection();
var oldselection = selection
var pagelink = "<br /><br /> 閱讀更多: <?php the_title(); ?> <a href='<?php echo get_permalink(get_the_ID()); ?>'><?php echo get_permalink(get_the_ID()); ?></a>"; //根據你的需要修改這行代碼
var copy_text = selection + pagelink;
var new_div = document.createElement('div');
new_div.style.left='-99999px';
new_div.style.position='absolute';
body_element.appendChild(new_div );
new_div.innerHTML = copy_text ;
selection.selectAllChildren(new_div );
window.setTimeout(function() {
body_element.removeChild(new_div );
},0);
}
}
document.oncopy = addLink;
</script>
<?php
}
}
add_action( 'wp_head', 'add_copyright_text');
好了,就真么简单,不过是防防君子罢了。
]]>background: url()可以加上背景图片
document.writeln("<canvas id=\'bg_canvas\' style=\'width:100%;height:100%;position:fixed;top:0;left:0;z-index:-1;background-color :#000;background: url() repeat;\'></canvas>");(function(name,factory){if(typeof window==="object"){window[name]=factory()} })("絲帶",function(){var _w=window,_b=document.body,_d=document.documentElement;var random=function(){if(arguments.length===1){if(Array. isArray(arguments[0])){var index=Math.round(random(0,arguments[0].length-1));return arguments[0][index]}return random(0,arguments[0]) }else if(arguments.length===2){return Math.random()*(arguments[1]-arguments[0])+arguments[0]}return 0};var screenInfo=function(e){var width=Math.max(0,_w.innerWidth||_d.clientWidth||_b.clientWidth||0),height=Math.max(0,_w.innerHeight||_d.clientHeight||_b.clientHeight||0 ),scrollx=Math.max(0,_w.pageXOffset||_d.scrollLeft||_b.scrollLeft||0)-(_d.clientLeft||0),scrolly=Math.max(0,_w.pageYOffset||_d. scrollTop||_b.scrollTop||0)-(_d.clientTop||0);return{width:width,height:height,ratio:width/height,centerx:width/2,centery:height/2,scrollx: scrollx,scrolly:scrolly}};var mouseInfo=function(e){var screen=screenInfo(e),mousex=e?Math.max(0,e.pageX||e.clientX||0):0,mousey =e?Math.max(0,e.pageY||e.clientY||0):0;return{mousex:mousex,mousey:mousey,centerx:mousex-screen.width/2,centery:mousey-screen. height/2}};var Point=function(x,y){this.x=0;this.y=0;this.set(x,y)};Point.prototype={constructor:Point,set:function (x,y){this.x=x||0;this.y=y||0},copy:function(point){this.x=point.x||0;this.y=point.y ||0;return this},multiply:function(x,y){this.x*=x||1;this.y*=y||1;return this},divide:function(x,y){ this.x/=x||1;this.y/=y||1;return this},添加:function(x,y){this.x+=x||0;this.y+=y||0;return this},subtract:function(x,y){this.x-=x||0;this. y-=y||0;return this},clampX:function(min,max){this.x=Math.max(min,Math.min(this.x,max));return this},clampY:function (min,max){this.y=Math.max(min,Math.min(this.y,max));return this},flipX:function(){this.x*=-1;return this}, flipY:function(){this.y*=-1;return this}};var Factory=function(options){this._canvas=null;this._context=null;this._sto=null;this._width=0 ;this._height=0;this._scroll=0;this._ribbons=[];this._options={colorSaturation:"100%",colorBrightness:"60%",colorAlpha:0.80,colorCycleSpeed:8,verticalPosition:" center",horizo??ntalSpeed:200,ribbonCount:5,strokeSize:0,parallaxAmount:-0.0,animateSections:true};this._onDraw=this._onDraw.bind(this);this._onResize=this._onResize.bind(this) ;this._onScroll=this._onScroll.bind(this);this.setOptions(options);this.init()};Factory.prototype={constructor:Factory,setOptions:function(options){if(typeof options==="object"){for(var key in options){ if(options.hasOwnProperty(key)){this._options[key]=options[key]}}}},init:function(){try{this._canvas=document.createElement("canvas");this._canvas .style["display"]="block";this._canvas.style["position"]="fixed";this._canvas.style["margin"]="0";this._canvas.style["padding "]="0";this._canvas.style["border"]="0";this._canvas.style["outline"]="0";this._canvas.style["left"]="0 ";this._canvas.style["top"]="0";this._canvas.style["width"]="100%";this._canvas.style["height"]="100%";this._canvas.style["z-index"]="-1";this._canvas.id="bg_canvas";this._onResize();this._context=this._canvas.getContext("2d");this ._context.clearRect(0,0,this._width,this._height);this._context.globalAlpha=this._options.colorAlpha;window.addEventListener("resize",this._onResize);window.addEventListener("scroll" ,this._onScroll);document.body.appendChild(this._canvas)}catch(e){console.warn("Canvas Context Error: "+e.toString());return}this._onDraw()},addRibbon :function(){var dir=Math.round(random(1,9))>5?"right":"left",stop=1000,hide=200,min=0-hide,max=this._width+ hide,movex=0,movey=0,startx=dir==="right"?min:max,starty=Math.round(random(0,this._height));if(/^(top|min)$ /i.test(this._options.VerticalPosition)){starty=0+hide}else if(/^(middle|center)$/i.test(this._options.verticalPosition)){starty=this._height/2}else if(/^(bottom|) max)$/i.test(this._options.verticalPosition)){starty=this._height-hide}varribbon=[],point1=new Point(startx,starty),point2=new Point(startx,starty), point3=null,color=Math.round(random(0,360)),delay=0;while(true){if(stop<=0)break;stop--;movex=Math.round((Math.random() *1-0.2)*this._options.horizo??ntalSpeed);movey=Math.round((Math.random()*1-0.5)*(this._height*0.25));point3=new Point();point3.copy (point2);if(dir==="right"){point3.add(movex,movey);if(point2.x>=max)break}else if(dir==="left"){point3.subtract (movex,movey);if(point2.x<=min)break}ribbon.push({point1:new Point(point1.x,point1.y),point2:new Point(point2.x,point2.y), point3:point3,color:color,delay:delay,dir:dir,alpha:0,phase:0});point1.copy(point2);point2.copy(point3);delay+=4;color+=this._options.colorCycleSpeed}this._ribbons.push(ribbon)},_drawRibbonSection:function(section){if(section) ){if(section.phase>=1&§ion.alpha<=0){return true}if(section.delay<=0){section.phase+=0.02;section.alpha=Math.sin(section.phase)*1 ;section.alpha=section.alpha<=0?0:section.alpha;section.alpha=section.alpha>=1?1:section.alpha;if(this._options.animateSections){var mod=Math.sin (1+section.phase*Math.PI/2)*0.1;if(section.dir==="right"){section.point1.add(mod,0);section.point2.add(mod,0) ;section.point3.add(mod,0)}else{section.point1.subtract(mod,0);section.point2.subtract(mod,0);section.point3.subtract(mod,0)}section.point1 .add(0,mod);section.point2.add(0,mod);section.point3.add(0,mod)}}else{section.delay-=0.5}var s=this._options.colorSaturation,l =這個。_options.colorBrightness,c="hsla("+section.color+", "+s+", "+l+", "+section.alpha+" )";this._context.save();if(this._options.parallaxAmount !==0){this._context.translate(0,this._scroll*this._options.parallaxAmount)}this._context.beginPath();this._context.moveTo(section.point1.x,section.point1.y );this._context.lineTo(section.point2.x,section.point2.y);this._context.lineTo(section.point3.x,section.point3.y);this._context.fillStyle=c;this. _context.fill();if(this._options.strokeSize>0){this._context.lineWidth=this._options.strokeSize;this._context.strokeStyle=c;this._context.lineCap="round";this._context .stroke()}this._context.restore()}return false},_onDraw:function(){for(var i=0,t=this._ribbons.length;i<t;++i){if(! this._ribbons[i]){this._ribbons.splice(i,1)}}this._context.clearRect(0,0,this._width,this._height);for(var a=0;a<this._ribbons.length;++a){varribbon=this._ribbons[a],numSections=ribbon.length,numDone=0;for (var b=0;b<numSections;++b){if(this._drawRibbonSection(ribbon[b])){numDone++}}if(numDone>=numSections){this._ribbons[a]=null}}if (this._ribbons.length<this._options.ribbonCount){this.addRibbon()}requestAnimationFrame(this._onDraw)},_onResize:function(e){var screen=screenInfo(e);this._width=screen.width ;this._height=screen.height;if(this._canvas){this._canvas.width=this._width;this._canvas.height=this._height;if(this._context){this._context.globalAlpha=this ._options.colorAlpha}}},_onScroll:function(e){var screen=screenInfo(e);this._scroll=screen.scrolly}};return Factory});new Ribbons();numDone=0;for(var b=0;b<numSections;++b){if(this._drawRibbonSection(ribbon[b])){numDone++}}if(numDone>=numSections){this._ribbons[a] =null}}if(this._ribbons.length<this._options.ribbonCount){this.addRibbon()}requestAnimationFrame(this._onDraw)},_onResize:function(e){var screen=screenInfo(e);this. _width=screen.width;this._height=screen.height;if(this._canvas){this._canvas.width=this._width;this._canvas.height=this._height;if(this._context){this. _context.globalAlpha=this._options.colorAlpha}}},_onScroll:function(e){var screen=screenInfo(e);this._scroll=screen.scrolly}};return Factory});new Ribbons();numDone=0;for(var b=0;b<numSections;++b){if(this._drawRibbonSection(ribbon[b])){numDone++}}if(numDone>=numSections){this._ribbons[a] =null}}if(this._ribbons.length<this._options.ribbonCount){this.addRibbon()}requestAnimationFrame(this._onDraw)},_onResize:function(e){var screen=screenInfo(e);this. _width=screen.width;this._height=screen.height;if(this._canvas){this._canvas.width=this._width;this._canvas.height=this._height;if(this._context){this. _context.globalAlpha=this._options.colorAlpha}}},_onScroll:function(e){var screen=screenInfo(e);this._scroll=screen.scrolly}};return Factory});new Ribbons();_onDraw)},_onResize:function(e){var screen=screenInfo(e);this._width=screen.width;this._height=screen.height;if(this._canvas){this._canvas.width=this. _width;this._canvas.height=this._height;if(this._context){this._context.globalAlpha=this._options.colorAlpha}}},_onScroll:function(e){var screen=screenInfo(e);this ._scroll=screen.scrolly}};return Factory});new Ribbons();_onDraw)},_onResize:function(e){var screen=screenInfo(e);this._width=screen.width;this._height=screen.height;if(this._canvas){this._canvas.width=this. _width;this._canvas.height=this._height;if(this._context){this._context.globalAlpha=this._options.colorAlpha}}},_onScroll:function(e){var screen=screenInfo(e);this ._scroll=screen.scrolly}};return Factory});new Ribbons();保存为一个单独的 js 文件,然后引入主题(如果你是单独保存为一个 js 文件,请在 header 引入js文件)。
<script>
let leftHeader=document.querySelectorAll("span.nav-icon>svg,span.nav-icon>i");let leftHeaderColorArr=["#FF69B4","#58c7ea","#E066FF","#FF69B4","#FFA54F","#90EE90"];leftHeader.forEach(tag=>{tagsColor=leftHeaderColorArr[Math.floor(Math.random()*leftHeaderColorArr.length)];tag.style.color=tagsColor});
</script>
<script>
let tags=document.querySelectorAll("#tag_cloud-2 a,.list-group-item .pull-right");let colorArr=["#428BCA","#AEDCAE","#ECA9A7","#DA99FF","#FFB380","#D9B999"];tags.forEach(tag=>{tagsColor=colorArr[Math.floor(Math.random()*colorArr.length)];tag.style.backgroundColor=tagsColor});
</script>在 header加上这段代码
]]>
文章导航目录文字写法:
<div id="directory">
<ul>
<li><a href="#1">下載安裝</a></li>
<li><a href="#2">主題設置面板</a></li>
<li><a href="#3">顏色風格選擇</a></li>
<li><a href="#4">首頁布局設置</a></li>
<li><a href="#5">CMS布局設置</a></li>
<li><a href="#6">橫向滾動圖片模塊</a></li>
<li><a href="#7">頂部熱點文章設置</a></li>
<li><a href="#8">側邊推薦欄目設置</a></li>
<li><a href="#9">特色圖片功能</a></li>
<li><a href="#10">導航菜單</a></li>
</ul>
</div> 外面套了一个div 标签方便之后CSS控制样式。
目录跳转到的文章内容写法:
<p id="1">下載安裝。</p>
此處添加正文內容,后面的相同。
<p id="2">主題設置面板</p>
<p id="3">顏色風格選擇</p>
<p id="4">首頁布局設置</p>
<p id="5">CMS布局設置</p>
<p id="6">橫向滾動圖片模塊</p>
<p id="7">頂部熱點文章設置</p>
<p id="8">側邊推薦欄目設置</p>
<p id="9">特色圖片功能</p>
<p id="10">導航菜單</p>
之后,在主题样式文件style.css最后加上:
#directory{
padding:0 0 0 4px;
}
#directory ul li{
float:left;
width:130px;
background:url(../images/icon.png) no-repeat rightright;
margin:1px;
padding:0 0 0 5px;
list-style:none;
text-indent:0;
border:1px solid #ccc;
}
#directory ul li a {
color: #000;
text-decoration: none;
}
#directory ul li a:hover {
color: #0196e3;
}
其中:width:130px; 数值可根据字数作适当调整。
此方法适合多级目录,但编辑操作比较麻烦。
]]>

请选择站点
<html>
<head>
<style type="text/css">
.point-time {
content: "";
position: absolute;
width: 13px;
height: 13px;
top: 17px;
left: 20%;
background: #1c87bf;
margin-left: -4px;
border-radius: 50%;
box-shadow: 0 0 0 5px #fff;
}
.text-red {
color: #f6393f;
}
.text-blue {
color: #1c87bf;
}
.text-green {
color: #95c91e;
}
.text-yellow {
color: #ffb902;
}
.text-purple {
color: #d32d93;
}
.point-red {
background-color: #f6393f;
}
.point-blue {
background-color: #1c87bf;
}
.point-green {
background-color: #95c91e;
}
.point-yellow {
background-color: #ffb902;
}
.point-purple {
background-color: #d32d93;
}
.content article {
position: relative;
}
.content article > h3 {
width: 15%;
height: 20px;
line-height: 20px;
text-align: right;
font-size: 1.4em;
color: #1d1d1d;
padding: 10px 0 20px;
}
.content article section {
padding: 0 0 17px;
position: relative;
}
.content article section:before {
content: "";
width: 5px;
top: 17px;
bottom: -17px;
left: 20%;
background: #e6e6e6;
position: absolute;
}
.content article section:last-child:before {
display: none;
}
.content article section time {
width: 15%;
display: block;
position: absolute;
}
.content article section time > span {
display: block;
text-align: right;
}
.content article section aside {
color: #3a3a38;
margin-left: 25%;
padding-bottom: 15px;
}
.content article section .brief {
color: #9f9f9f;
}
</style>
</head>
<body>
<div class="content">
<article>
<h3><span class="text-yellow">2021</span></h3>
<section>
<span class="point-time point-yellow"></span>
<time datetime="2021-04">
<span>4月05號</span>
</time>
<aside>
<p class="things"><span class="text-yellow">2016年4月5號開始建站</span></p>
<p class="brief"><span class="text-green">殼殼</span></p>
</aside>
</section>
<section>
<span class="point-time point-yellow"></span>
<time datetime="2021-03">
<span>3月24號</span>
</time>
<aside>
<p class="things"><span class="text-yellow">2021年3月24號購買騰訊云2年服務器,購買后當日遷移網站(因為寶塔活動有代金券)</span></p>
<p class="brief"><span class="text-green">殼殼博客</span></p>
</aside>
</section>
<section>
<span class="point-time point-yellow"></span>
<time datetime="2021-02">
<span>2月24號</span>
</time>
<aside>
<p class="things"><span class="text-yellow">2021年2月24號購買OneNav主題(vieu感覺做不長就購買了功能不錯的OneNav主題,和我預想的一樣vieu作者跑路了)</span></p>
<p class="brief"><span class="text-green">殼殼博客</span></p>
</aside>
</section>
<section>
<span class="point-time point-yellow"></span>
<time datetime="2021-02">
<span>2月10號</span>
</time>
<aside>
<p class="things"><span class="text-yellow">2021年2月10號購買屬于自己的服務器(以前用的別人寶塔,感覺 不安全就自己出資買了阿里云一年服務器)</span></p>
<p class="brief"><span class="text-green">殼殼博客</span></p>
</aside>
</section>
</article>
<!--分隔符-->
<article>
<h3><span class="text-green">2020</span></h3>
<section>
<span class="point-time point-green"></span>
<time datetime="2020-10">
<span>10月14號</span>
</time>
<aside>
<p class="things"><span class="text-green">2020年10月14購買正式博客域名:kkok.cc(之前用的域名是:iezw.cc)</span></p>
<p class="brief"><span class="text-yellow">殼殼網絡</span></p>
</aside>
</section>
<section>
<span class="point-time point-green"></span>
<time datetime="2020-09">
<span>9月03號</span>
</time>
<aside>
<p class="things"><span class="text-green">2020年9月3號殼殼博客正式成立正常運營</span></p>
<p class="brief"><span class="text-yellow">殼殼網絡</span></p>
</aside>
</section>
<section>
<span class="point-time point-green"></span>
<time datetime="2020-09">
<span>9月03號</span>
</time>
<aside>
<p class="things"><span class="text-green">2020年9月3號購買了一款博客程序主題vieu主題</span></p>
<p class="brief"><span class="text-yellow">殼殼網絡</span></p>
</aside>
</section>
</div>
</body>
</html>
]]>
准备工具
Java项目运行环境,如果本地开发下面工具需要全部安装。如果仅仅是打包只需安装idea 即可
- 移动端 uniApp代码 使用 HbuilderX 开发 (Hbuilder X)下载地址:https://www.dcloud.io/hbuilderx.html
- WEBPC 管理端只要支撑npm脚本即可,webStorm或者VScode都可以
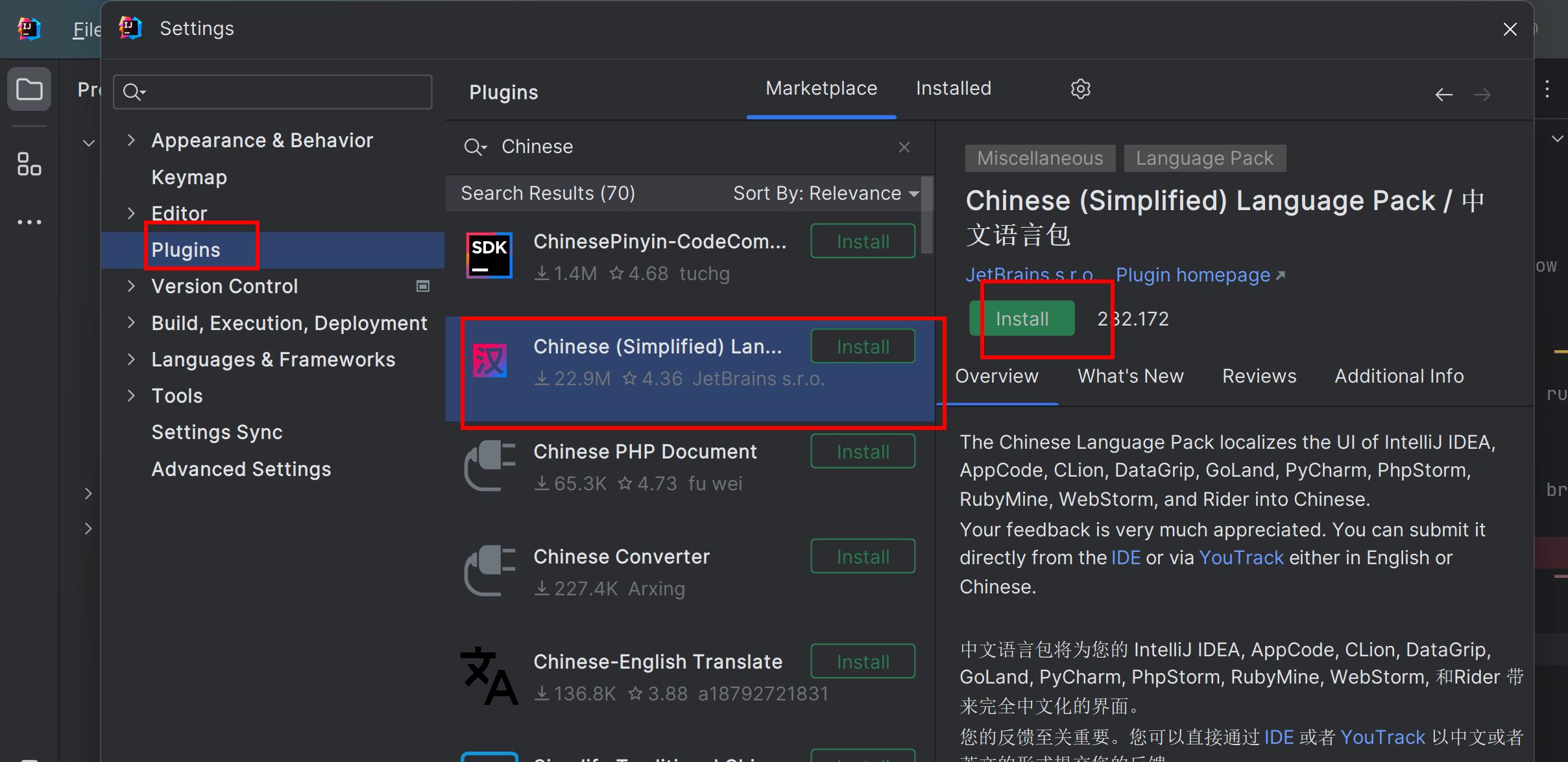
- IntelliJ Idea java项目运行工具 (建议Idea) https://www.jetbrains.com/idea/

环境要求
- Java Jdk1.8 | 各平台安装包 https://cloud.189.cn/t/eUvimeeyQ7Vv
- Redis 5+ | (最新版也可以) https://redis.io/
- Mysql 5.7+ | (必须5.7.x) https://www.mysql.com/downloads/
- Nginx | (最新版即可) http://nginx.org/en/download.html
二、服务器及环境搭建
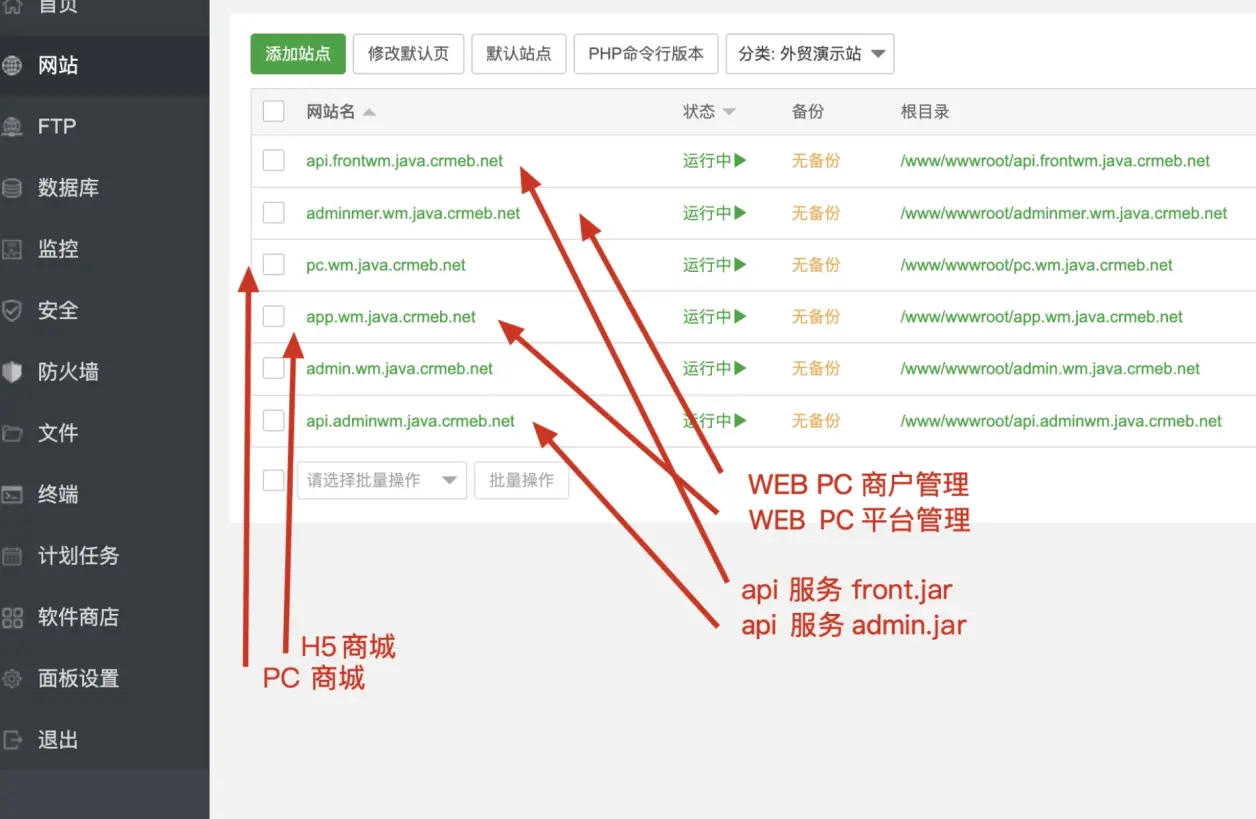
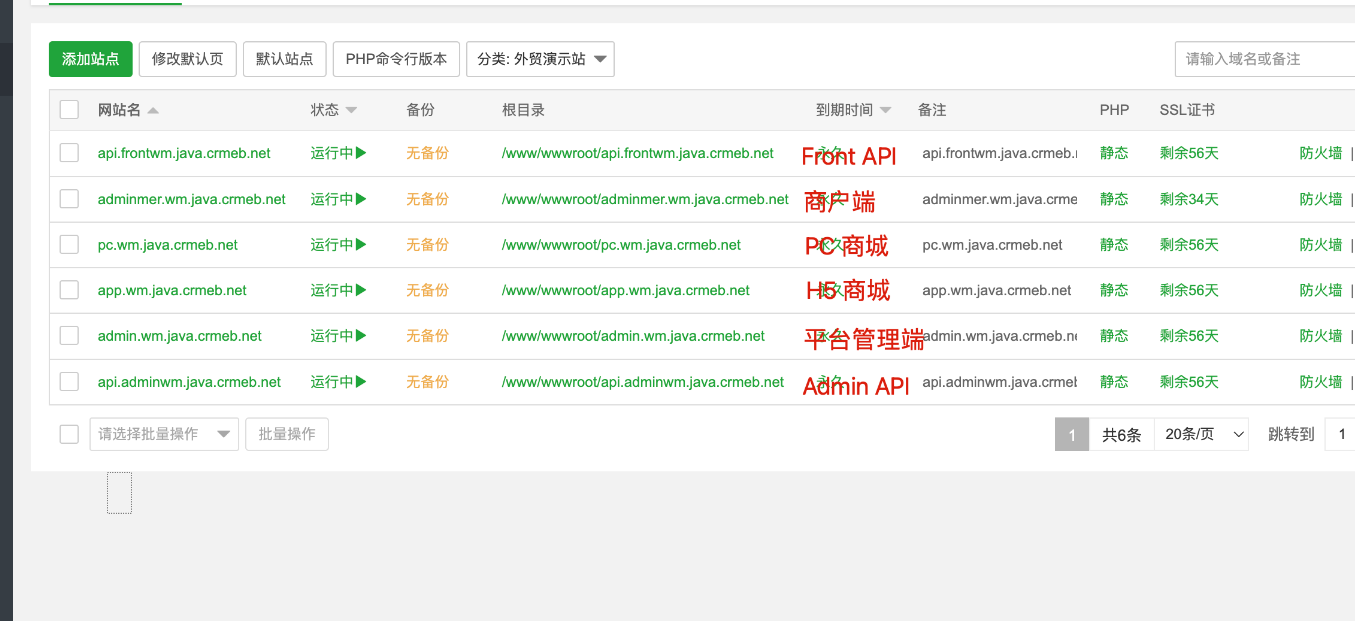
域名解析和使用场景说明

域名解析按照图片这样提前解析好
- 两个Java服务 分别对应admin 和 front
- Admin 提供两个管理端的api服务
- Front 提供两个商城端的api服务
数据库导入
mysql5.7 版本安装完毕并导入对应版本的sql文件
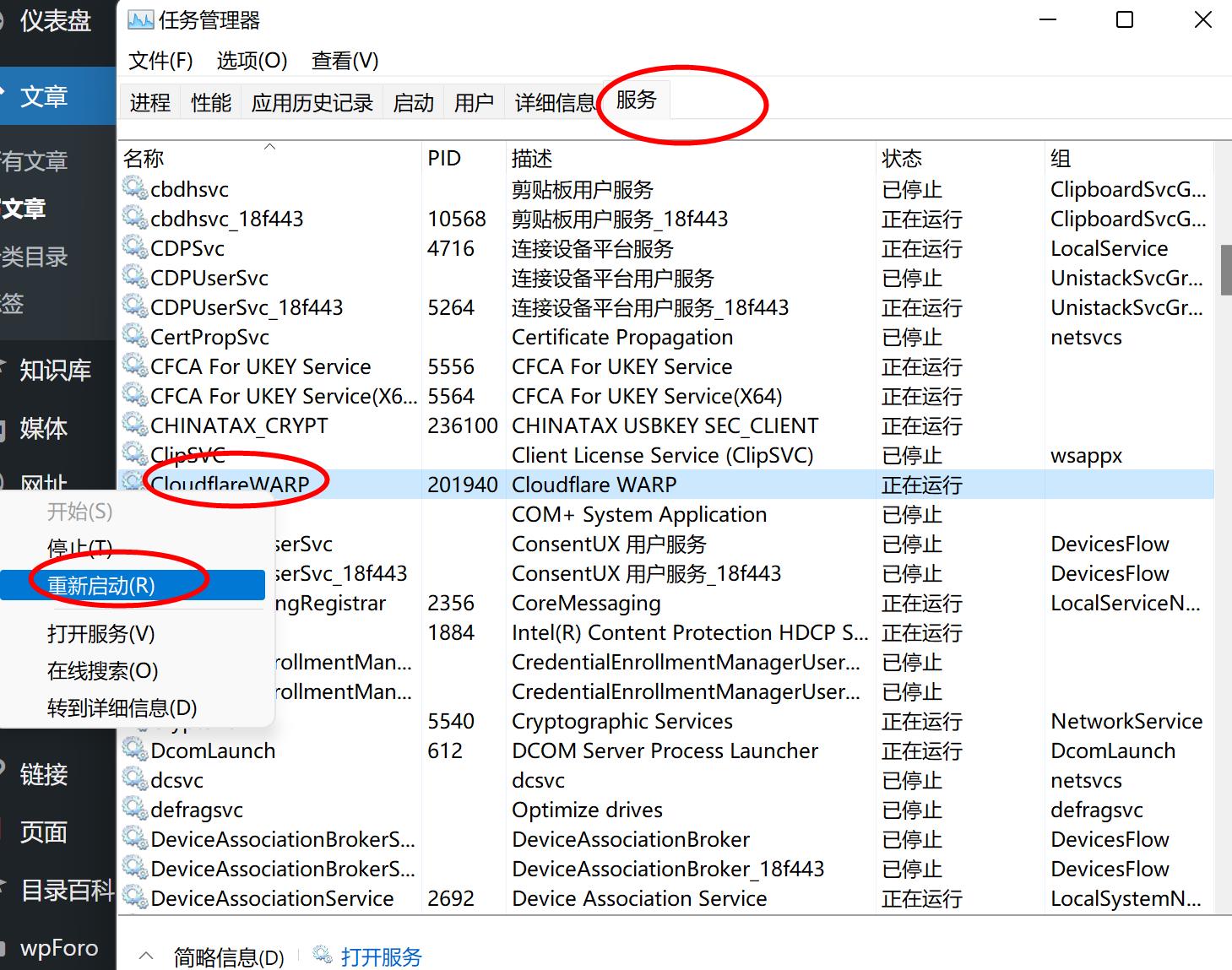
安装redis
redis 已经安装 根据自己运行的需求开启密码,以及安全策略设置(是否外网可以连接等等)
修改文件
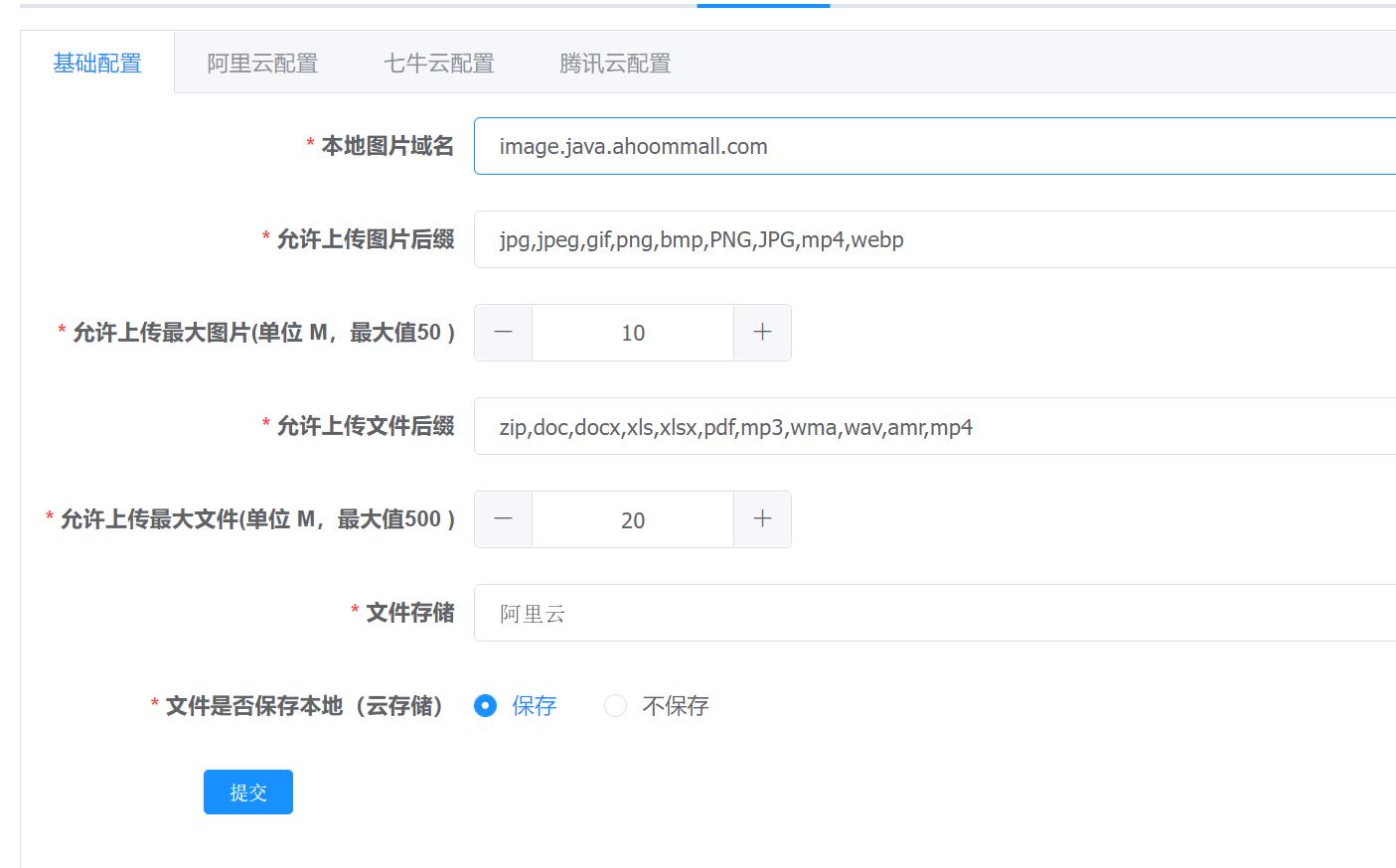
基础修改(必须)


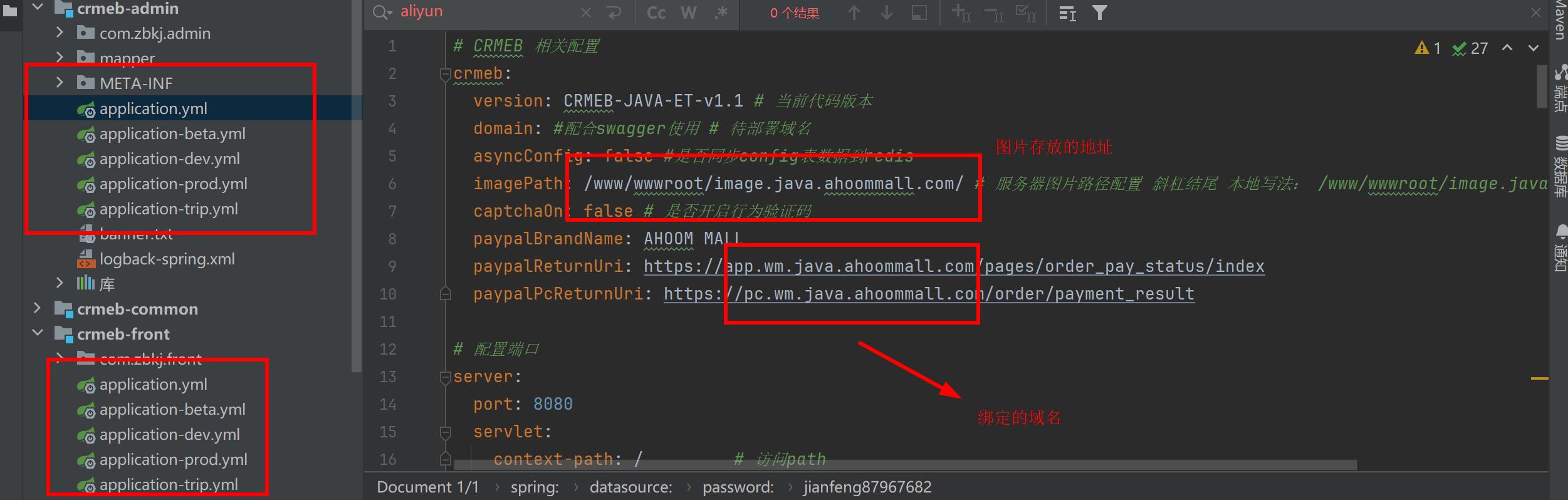
配置好图片及网站域名接下来还需要配置邮箱,数据库等
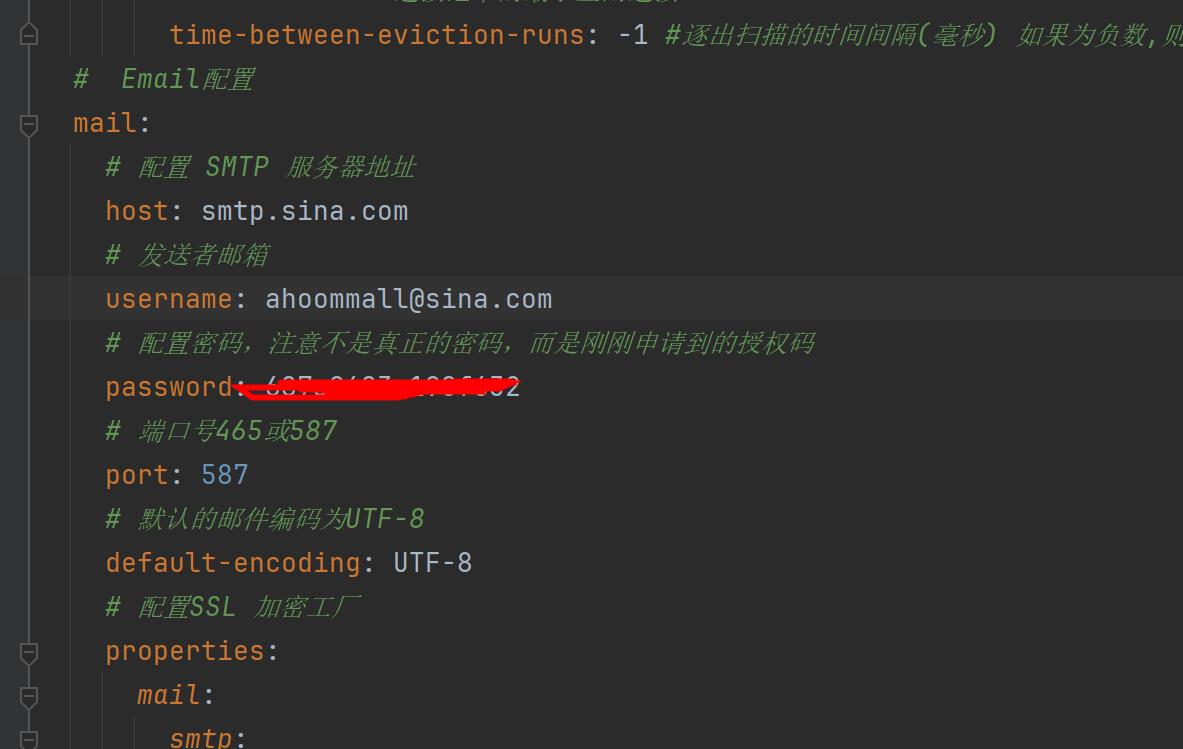
邮箱配置
邮箱配置,只有配置好才能登陆

谷歌端口:https://smtp.gmail.com/
端口号:587
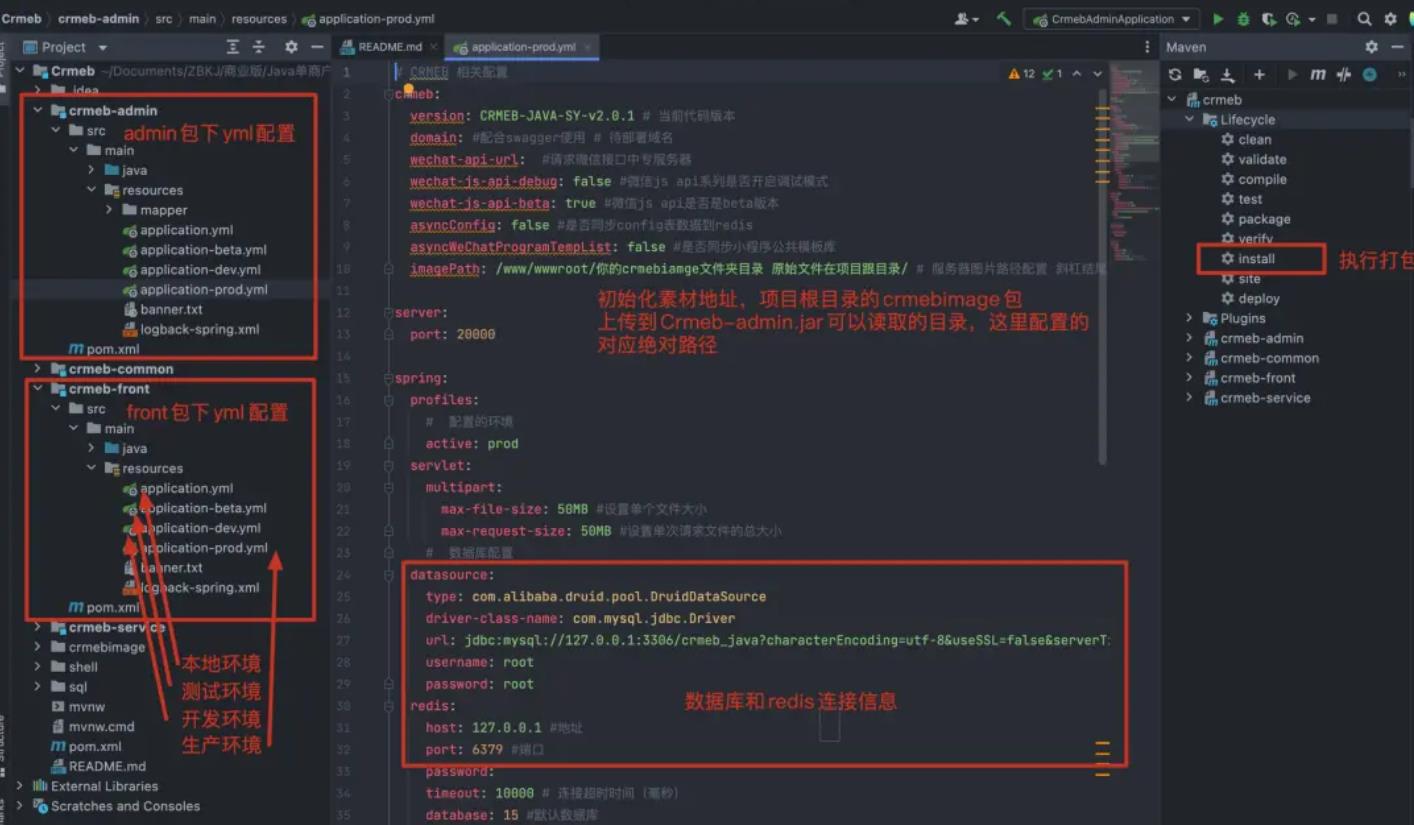
数据库配置

数据库名直接在/后边填入即可
username: 數據庫名 password: 數據庫密碼
redis配置
密码开启,宝塔那边也要记得修改过来的
swagger配置
.doc.html
是打开配置的后缀
修改完配置后我们就要打包至服务器上
三、Java 服务打包
两种打包方式
- 命令打包 (适合快速运行起来的大佬)
# maven 打包命令
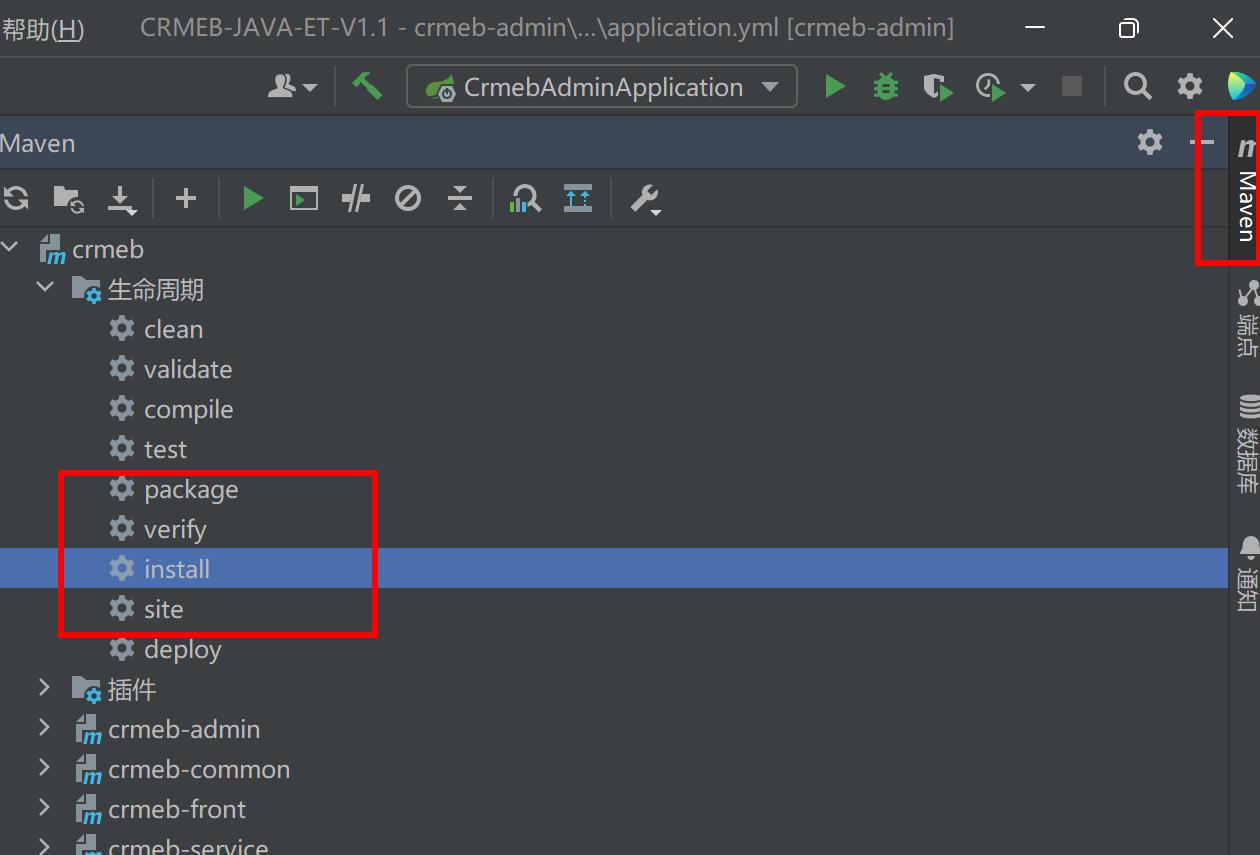
- idea打包 (适合可视化修改配置后打包,上述有下载地址),下面我们介绍下IDEA怎么打包。
IDEA打开目录,导入代码后修改对应配置文件 clean 后 install即是打包,当然我们在打包之气要先修改下文件,如下图这几个:

上面左侧文件就是要修改的,修改完对应的就可以直接打包,下图这个是打包按钮。

打包jar文件,打包后会输出在
- crmeb-admin\target
- crmeb-front\target
这两个目录下,直接找到输出的.jar包上传至目录即可。(下面有介绍)
修改自己服务器预计运行的端口 默认是20200 和 20201 这两个端口在启动jar后做反向代理使用
打包之前修改环境配置文件,分别在crmeb-admin 和 crmeb-front包下的 yml,每个环境中的端口都不一样,这里默认admin为20000front为20001 上传到服务端口转发会用到,也可以根据自己要求调整,不要不冲突即可。
✅打包成功
怎么上传服务器那,我们接着看:
四、上传服务器
上传目录
这几个是对应的目录:
- crmeb-admin Admin服务 打包后产出Crmeb-admin.jar
- crmeb-comm 公共服务 会打包到admin和front中
- crmeb-front 商城服务 打包后产出Crmeb-front.jar
- crmeb-service 公共业务 会打包到admin和front中
- crmebiamge 素材包 线上部署时需要上传到服务器,将路径配置到java 配置文件中

将.jar包分别上传对应的目录:
- Crmeb-admin.jar —–> api.adminwm.java.XXXX.com
- Crmeb-front.jar —–> api.frontwm.java.XXXX.com
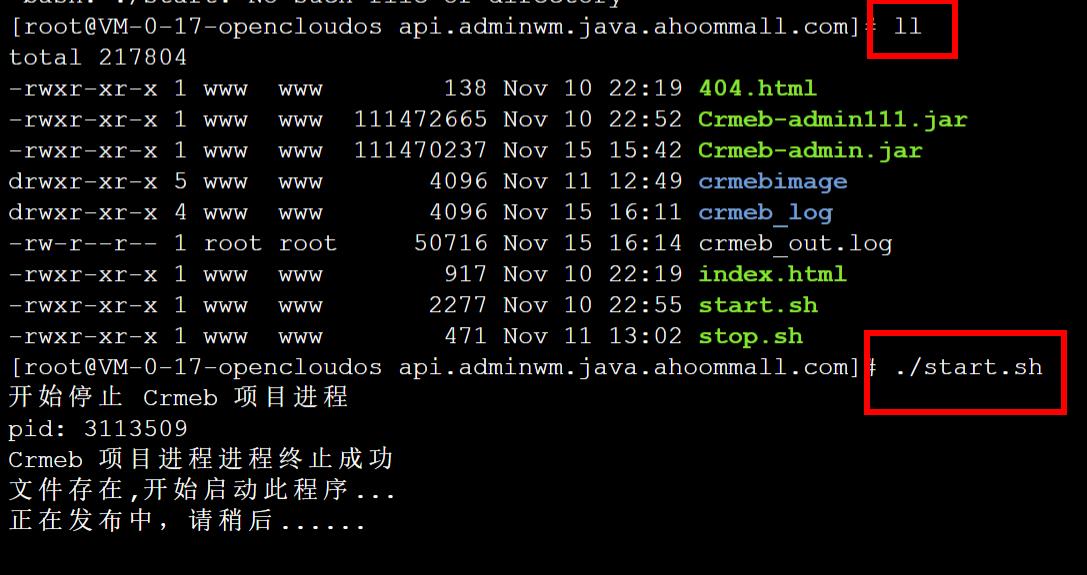
然后在目录执行启动:
ll (字母L)
执行发布过程,发布后自动结束。
./start.sh
执行后在开启反向代理
如图所示:

这样就可以了….
开启反向代理
开启反向代理之前可以先把SSL配置好在开启,不然会出错。
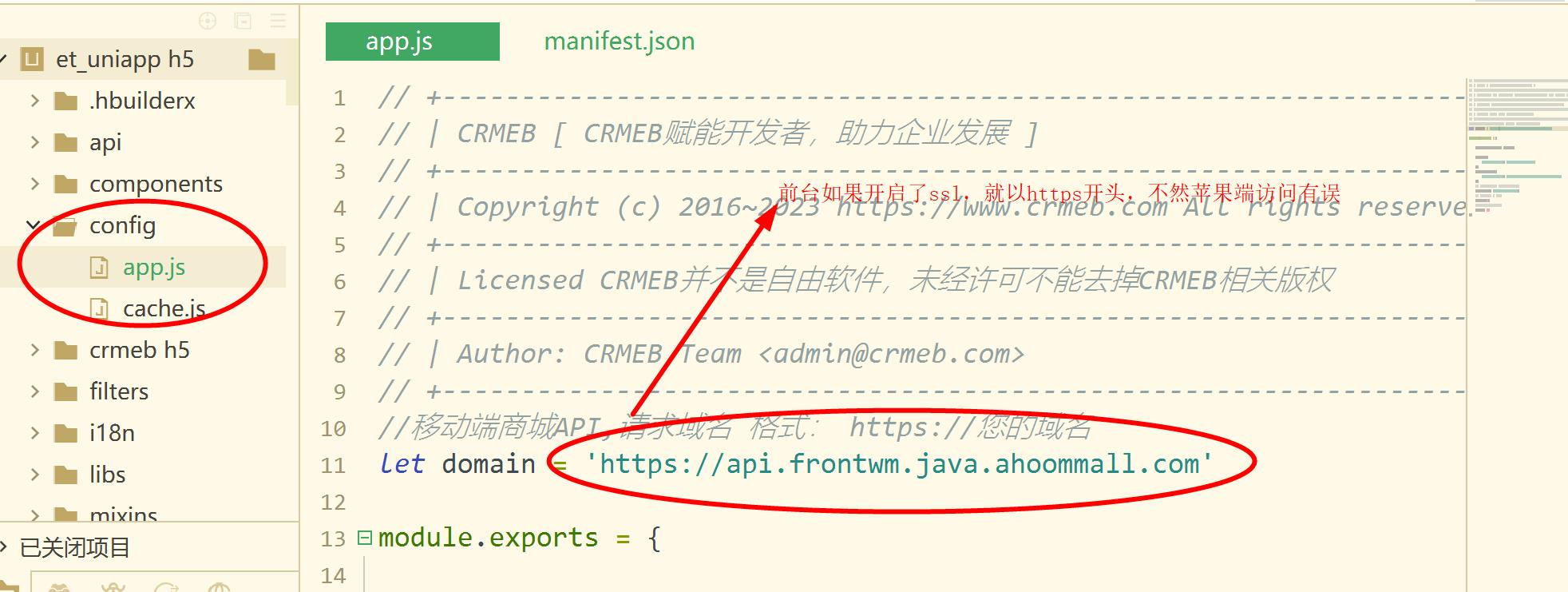
h5打包教程
教程参考:https://doc.crmeb.com/single/v52/8790
下载HBuilderX 安装跳过
打开编译器,点击文件->点击打开目录

前台如果开启了SSL,就以https开头,不然安卓端可以访问,苹果端访问不了。
伪静态:
location / {
if (!-e $request_filename){
rewrite ^/(.*) /index.html last;
break;
}
}
PC打包教程
其它设置
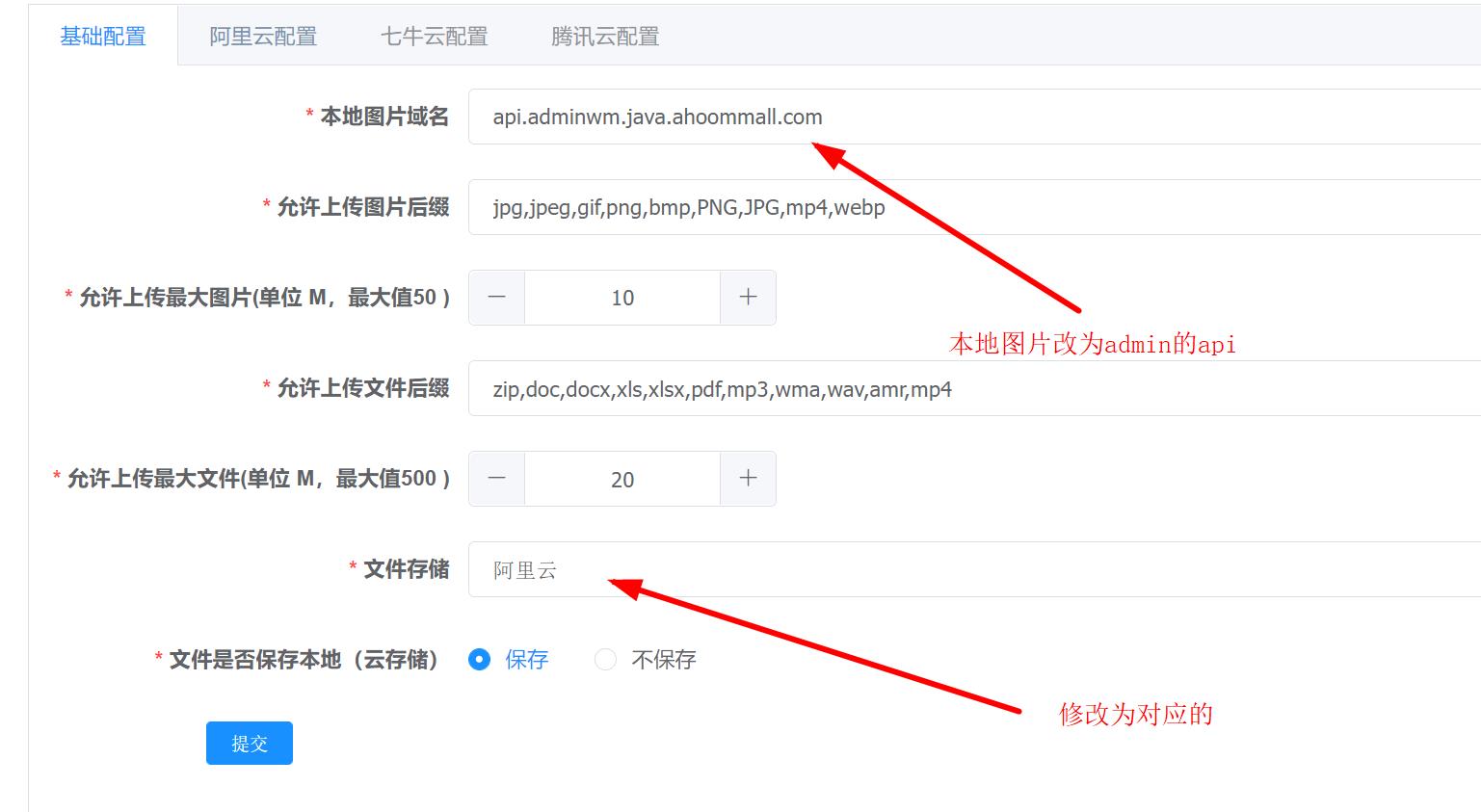
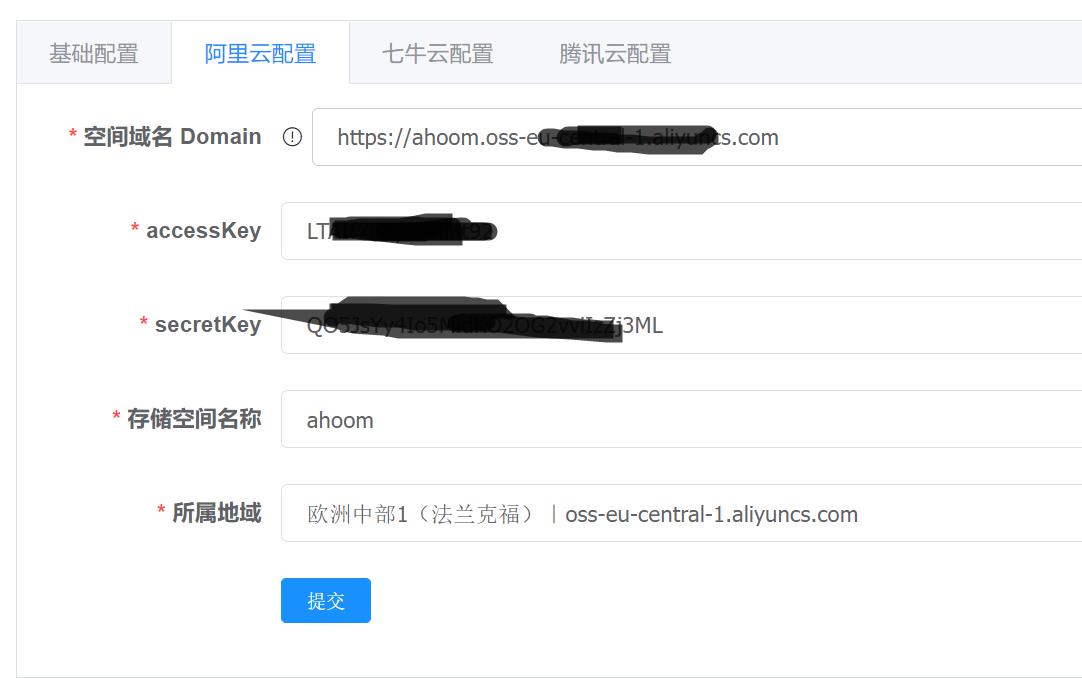
阿里云OSS
本地图片:image.java.ahoommall.com修改为admin 的api


然后根据阿里云的配置好就行

谷歌流量监控:
h5代码
以下是此账号的 Google 代码。请将该代码复制并粘贴到您网站上每个网页的代码中,紧跟在 <head> 元素之后。每个网页只能添加一个 Google 代码。
<!– Google tag (gtag.js) –> <script async src=”https://www.googletagmanager.com/gtag/js?id=G-Z004Y14D6W”></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag(‘js’, new Date()); gtag(‘config’, ‘G-Z004Y14D6W’); </script>
pc端
以下是此账号的 Google 代码。请将该代码复制并粘贴到您网站上每个网页的代码中,紧跟在 <head> 元素之后。每个网页只能添加一个 Google 代码。
<!– Google tag (gtag.js) –> <script async src=”https://www.googletagmanager.com/gtag/js?id=G-8549CR4P3V”></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag(‘js’, new Date()); gtag(‘config’, ‘G-8549CR4P3V’); </script>
这样就可以查看访客情况了
感谢
参考文章:
]]>
耐克代工厂在中国有哪些
1.福建省的耐克代工厂
LN2:协丰鞋业。位于福建省莆田市涵江区西天尾。主要生产Shox系列运动鞋及篮球鞋,同时也生产Nike sb系列,Air Force 1系列。
LN3:三丰鞋业。位于福州省福州市仓山区。主要生产Shox系列运动鞋,各种类篮球鞋,功能性运动鞋,复古系列运动鞋。
LN4:荔丰鞋业。位于福建省莆田市涵江区梧塘镇。生产鞋类同上。
LN4N:新荔丰鞋业。荔丰鞋业扩建的新厂区,生产鞋类品种同上。
LNM:位于福建省莆田市。
FJ:合诚鞋业。位于福建省泉州市洛工区双阳华侨农场,生产中低档运动鞋。
鈺齊集團:https://www.fulgentsun.com/
2. 莆田鞋工厂在哪个地方地址查询
耐克不一定全部都是莆田产的。
有80%的耐克都是莆田产,从80年代起莆田好多鞋厂都是代加工生产世界各大名牌的鞋子,尤其最出名的协丰鞋厂就是代理阿迪达斯和耐克的鞋子。
所以你在莆田买的耐克也不是什么惊讶的事?前提是你得在正品店买的话,基本都没有问题
3. 莆田鞋子工厂在哪里
黄石镇最多因为哪里地处莆田市的E南方,又临近火车站旁边,并且人口稠密离莆田市中心比较远,况且哪边地理位置特别好物流交通特别方便高速路口也在那边,招聘人也特别方便各种配套实施也就在附近既节省了时间又节省了财力。又不会污染市区环境
4. 莆田鞋厂集中的地方在哪里
福建莆田的鞋子最多。莆田是福建的一个市,目前有很多高端品牌的鞋子代工厂,之前一直是帮忙代工高端鞋子的加工与生产,现在自己也有在出售直销高仿的鞋子,莆田鞋跟各类大牌鞋子相比不仅质量相匹而且价格还便宜很多,前期名声不好,近期有回升的趋势。
5. 去哪找莆田鞋的厂子
有啊,福建多的是。。
莆田协丰鞋厂,就在西天尾那边。坐车在马路边上就可以看到的。。主要产品有球员鞋(sample),高尔夫,sb系列的鞋最多。。协丰在莆田算是很出名的咯。。还有三丰,大多生产高档鞋,aj11复刻,,shox篮球鞋,james。以及一些dunk等等。。。莆田荔丰,位于涵江的梧塘镇。我以前一同学的父母就在里面做。。管理很严格。,这三家代工厂都是隶属于福建大丰集团的。台湾人办的厂。。这三家算是生产比较中高端的产品
还有福州马尾那里听说有个清禄鞋厂。也是耐克的代工,不过好像主要生产低端鞋。。这就是为什么马尾那边有很多断鞋的原因咯。。
6. 莆田鞋厂都在哪里
楼上回答的很正确,晋江的鞋业发展其实还再莆田之后,但因政府政策与地利的关系近10年发展极为迅速,现为中国运动鞋鞋都,国内70%品牌来自晋江,如安踏,特步,三六一等,莆田多为做仿冒名牌较多,耐克在莆田就设有代生产厂家,所以相应的带动了当地的鞋业发展,泉州有匹克,晋江隶属泉州管辖,为县级市
7. 莆田鞋的工厂集中在哪
福建莆田当然有耐克鞋厂,厂址在涵江区西天尾梧塘镇的大丰集团的协丰鞋厂,员工人数达到6000人,这几年规模扩大,已经发展了多条生产线。除了生产耐克鞋外还生产 SHOX,高尔夫球员鞋和DWNk 等 世界级品牌鞋,其中耐克鞋最受中国消费者喜爱。
8. 莆田鞋厂子在哪里
有代工厂
莆田没有安踏的生产公司
安踏的生公司地主要是在泉州晋江
莆田是生产仿制品的聚集地
安踏在莆田有代工厂的,不能说莆田出来的都是假鞋。
拓展资料:
安踏集团是一家专门从事设计、生产、销售运动鞋服、配饰等运动装备的综合性、多品牌的体育用品集团。公司创立于1991年,2007年在香港上市。2018年安踏集团销售流水超过400亿人民币,同比增长超过44.4%。2019年上半年,安踏实现营收148亿,同比增长40%。经过近30年的发展,安踏集团已经从一家传统的民营企业转型成为具有现代化治理结构和国际竞争能力的公众公司。从2015年起,安踏集团一直是中国最大的体育用品集团,市值在2019年8月超过了1700亿港币,位列全球体育用品行业第三位。
9. 莆田鞋厂在哪个工业区
荔园工业位于西天尾镇,规划总占地面积20平方公里。
工业区处于城涵中心地带,以福厦路、南少林路、荔涵大道等主干道形成棋盘式的路网、交通便捷。
工业区内现有35KV、110KV以及拟建的220KV变电站各一座,容纳3万门程控电话的模块局,日供水1万吨位在建的1.5万吨的自来水厂各一座,以及遍布的主干道的污水管网。
工业区工业集中,门类齐全,现有工业和物流业企业92家,已形成建材、化工、服装、纸业、包装、汽车销售和科技含量较高的鞋革、家具、生物制药等主要产业。
企业规模渐上档次,已有规模以上企业19家。
特别是烟草配送、钢材销售以及汽车销售维修等物流业的异军突起,使工业区迅速成为莆田市的物流中转站。
2002年工业区工业产值达18.8亿元,规模以上产值达14.8亿元,实际利用外资1323万美元,企业税收6452万元,安排就业1.88万人,产生了良好的经济和社会效益,并初步显示出规模集聚效益,吸引了数十家新企业欲落户或异地搬适到工业区,掀起了一股新的投资热潮。
荔园工业区划所在地西天尾镇是全国文明乡镇、省明星乡镇、省“十五”期间20个重点中心镇、省园林式乡镇以及南少林武术发源地,境内有南少林寺、“九华叠翠”、“紫霄怪石”等风景名胜,有众多蜿蜓美丽的溪流,以及布满溪道两旁郁郁葱葱的荔枝林,可以尽享人与自然的和谐美。
预计在短短的几年时间内,荔园工业区即将形成一个以生物制药、新型鞋业、绿色建材、软件开发以及物流业为支柱产业,设施完善、功能齐全、环境优美的生态型园林式工业区。
]]>